
Formuláře v html 5 usnadňují vývoj a přinášejí celou řadu vylepšení. Například elementy, které bylo dříve možno použít jen v kontextu form elementu je nyní možno použít v jiné části dokumentu a přiřazení k jejich formuláři je provedeno pomocí form atributu. Následuje ukázka:
<form id=test>
<input type="number" required>
<input type="submit">
</form>
<input type="text" form=test>
Tato vlastnost umožňuje větší volnost v umisťování elementů při vytváření vzhledu stránky. Dále také form atribut action přináší dvě nové varianty update a delete.
Obecně lze říci, že cílem HTML 5 je umožnit rychlejší tvorbu formulářů. K tomu má sloužit například zabudovaná validace a různá rozšíření.
Každý, kdo píše stránky, začne časem například potřebovat zadat datum. Aby to mělo určitou úroveň, je třeba dodržovat určitý formát a datum validovat. Nejprve člověk vystačí s jednoduchým vlastním skriptem, ale rychle pochopí, že mnohem hezčí je kalendář. Osobně jsem to nejprve řešil pomocí vlastních skriptů, později jsem si stahoval skripty zdarma pro nějaký date picker, ale časem jsem začal preferovat komplexní knihovny.
Nejprve jsem využíval u svých projektů Prototype a Scriptaculous
Později jsem experimentoval s DOJO
A nakonec jsem zakotvil u JQuery (alespoň prozatím)
Jednak se mi velmi líbí a také je hodně podporováno Microsoftem. Dlouho jsem například očekával ASP.NET MVC, které využívám u některých stránek. Pokud vytváříte ASP.NET MVC projekt ve Visual Studiu, obsahuje již předinstalované jQuery knihovny. Nicméně ASP.NET MVC i JQuery se chci věnovat samostatně. Jen je zde zmiňuji.
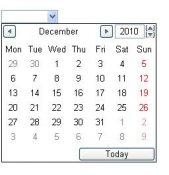
Zpět k tématu. Všechny knihovny i pomocné skripty často řeší věci, které by mělo řešit samotné HTML. A o to se právě HTML 5 pokouší. Pokud použijeme input type date, měl by se prohlížeč sám postarat o doplnění kalendáře a hlavně prohlížeč bude vědět, že se zadává nějaké datum.
V současnosti podporuje date-picker prohlížeč Opera. Na obrázku je vidět ukázka kalendáře právě v Opeře, který se objeví po vstupu do pole.
<input type="date">
Kromě date můžeme použít month,week,time,datetime,datetime-local. Time vypadá v Opeře takto :
Stejně tak může usnadnit práci právě type email nebo url a další nové hodnoty atributu type elementu(tagu) input (number, range, search, tel, color). Například email, url a search je možné okamžitě začít používat, protože prohlížeče, které je neznají, s nimi zachází jako s textem.
Příklady:
<input type="email">
<input type="number" min="4" max="12" step="4" value="8">
<input type="range" min="4" max="40" step="4" value="8">
<input type="search">
<input type="submit">
(všimněte si křížku, který umožňuje pročistit vyhledávací pole)
<input type="color">
 (Opera - zmenšeno - objeví se po kliknutí na other)
(Opera - zmenšeno - objeví se po kliknutí na other)
Element input také nabízí nové pomocné atributy jako autocomplete, min, max, placeholder, required, pattern. Mnoho z těchto nových atributů umožňuje řešit velmi jednoduchou cestou věci, na které bylo třeba přidávat různé knihovny.
Pattern například umožní přímo zadat regulární výraz, který zajistí správnou podobu zadávané hodnoty.
Placeholder zase umožňuje zadat text, který se objeví v políčku, dokud do něho uživatel nevstoupí.
<input name="jmeno" placeholder="Zadejte jméno">
Poznámka: použité prohlížeče pro testování - Chrome 8, Opera 11
Odkazy:






 2024 ©
2024 ©