
Už delší dobu jsem sledoval, že se objevují články a knížky o HTML 5. Protože nechci zůstávat pozadu, rozhodl jsem se trochu poinformovat, v jakém stavu HTML 5 vlastně je a kdy asi pro mne bude jeho použití aktuální.
HTML 5 představuje další vyvíjenou verzi HTML. Předchůdci jsou HTML 4.01 a XHTML 1.1. Budoucností mělo být pouze XHTML, které představovalo XML verzi HTML. Snaha vynutit přechod na XML v podobě XHTML 2.0 však byla nerealistická a zvítězil proto inkrementální vývoj HTML.
Pokud jde o podporu HTML 5 v jednotlivých prohlížečích, můžeme získat podrobné informace na následující stránce :
http://en.wikipedia.org/wiki/Comparison_of_layout_engines_(HTML5)
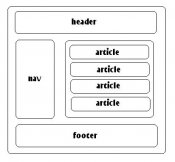
HTML 5 obsahuje například nové tagy, které umožňují sémanticky definovat strukturu stránky a tím ji zpřehlednit. Patří mezi ně například header, footer, nav, article, figure, section, aside.
Následuje příklad možného html 5 dokumentu. Můžeme si ho zvalidovat na http://html5.validator.nu/ .
Na první pohled vidíme, že DOCTYPE je výrazně kratší, stejně tak je zjednodušený zápis kódování a jazyka.
Principy stojící za vývojem HTML 5 - http://www.w3.org/TR/html-design-principles :
- podpora existujícího obsahu webu
- přijatelná podoba v důležitých verzích starších klientů
- znovupoužití již objeveného
- standardizování konvencí
- evoluce ne revoluce
- řešení skutečných problémů
- bezpečný design
- dostatečné oddělení obsahu a prezentace
- dobře definované chování
- ošetření chyb
atd.
Zajímavé odkazy:


 2024 ©
2024 ©