Opera Dragonfly je nástroj napsaný v JavaScriptu, který má usnadňovat analýzu, tvorbu a ladění webových stránek. Opera Dragonfly je zahrnuta ve verzi Opera 9.5 a vyšší. Jedná se o hybridní aplikaci (desktopová / webová), která je uložena lokálně, ale sama se aktualizuje , když se objeví nová verze.
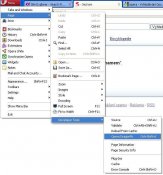
Spustit ji můžeme pomocí menu : Menu - Page - Developer Tools - Opera Dragonfly (Vývojářské nástroje - Opera Dragonfly)
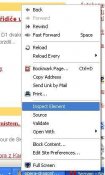
Další možností je kontextové menu, které se zobrazí po kliknutí pravým tlačítkem myši na nějaký prvek na stránce. Stačí vybrat Inspect Element (Zkontrolovat prvek).
Třetí možností je klávesová zkratka CTRL SHIFT I
Po spuštění Dragonfly vypadá následovně
Můžeme si prohlížet kaskádové styly, DOM, skripty, chybovou konzoli, sledovat jaké se nám stahují soubory při zobrazení stránky včetně časové náročnosti. Výběr provádíme v menu na levé straně (Pro některé vybrané položky se nám zobrazí ještě submenu.)
Toto menu na levé straně obsahuje následující položky:
DOM
Umožňuje zobrazit DOM strukturu stránky v její aktuální podobě (pokud je upravena skripty). Můžeme také experimentovat přímo v prohlížeči se změnami DOM. V dolní části levého okna se můžeme přepínat mezi stylesheet(styly) a DOM. V pravém okně se můžeme přepínat mezi styles (styly), properties(vlastnostmi) a layout(rozvržením elementu)
Scripts
Zde můžeme ladit skripty. Lze se přepínat mezi skripty, dávat breakpointy atd. Tento plnohodnotý javascriptový debuger nám umožňuje snadno vyvíjet ajaxové aplikace.
Network
Tady můžeme sledovat průběh načítání stránky. Jednak vidíme celkový přehled se všemi částmi jako css, js a html soubory. U každé položky vidíme základní údaje. Kliknutím na plus u každé položky je možné zobrazit podrobnosti. U těchto podrobností pak lze specifikovat Summary (souhrn), Headers a Raw
Storage
Dolní část okna umožňuje přepínání mezi Cookies (můžeme je mazat, přidávat, aktualizovat), Local Storage ,Session Storage a Widget Preferences
Error Console
Chybová konzole
Utilities
Pixel Magnifier (Lupa) a Color Picker (Výběr barev)
Lupa nám umožňuje nastavit si zvětšení a pohybem kurzoru myši sledovat zvětšené části stránky. Další utilitka nám umožňuje pomocí kliknutí myší vybírat barvy a potom si je ukládat do palety a vracet se k nim. U barvy vidíme její hodnoty a můžeme si je zkopírovat. Lze také nastavit velikost oblasti, jejíž průměrná hodnota se ukládá.
Settings
V této sekci si můžeme měnit různá nastavení
Na pravé straně se nachází další menu, kde si můžeme například vybírat pro kterou stránku se zobrazují údaje, znovu načíst údaje pro aktuální stránku nebo můžeme přepnout okno do samostatného režimu zobrazení
Odkazy:
Blog o Opera Dragonfly (angličtina)






 2024 ©
2024 ©